Now it’s time for SEO and we will discuss on-page SEO Factors in 2024
Definition of On-Page SEO
On-page SEO, or on-page search engine optimization, refers to the practice of optimizing individual web pages to rank higher in search engine results and attract organic traffic. This optimization is focused on elements directly within the website, encompassing various aspects such as content, HTML source code, and technical configurations.
The primary goal of On-Page SEO is to align the content and structure of a webpage with the intent of users and search engines alike. This involves optimizing key elements on a page to enhance its relevance, readability, and overall quality, making it more attractive to search algorithms.

Top 10 On-page SEO Factors in 2024
- Tag Optimization
- URL Optimization
- Image optimization
- Internal linking
- External links
- Anchor text
- Content Optimization
- Keyword cannibalization
- User Experience and Mobile-Friendliness
- Headings, Subheadings
Optimizing On-Page SEO: Best Practices for Enhanced Website Performance
So what factors do you have to consider at that time basically what is the checklist? So basically you can note down each checklist and according to that, whenever you do on-page SEO of any website or business. So keep all these checklists in your mind. So that nothing is left out and I always say that technical SEO is nothing but a part of on-page, but you don’t get confused.
Whenever you do on-page SEO of any website. So what factors do you have to consider Means what will be the checklist Intro?
1. What is tag optimization?
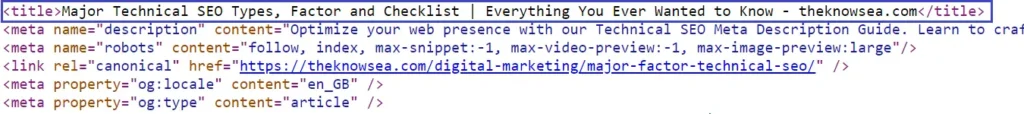
Meta Title
A title tag is a piece of HTML code on your page that informs search engines like Google what titles they should use for your page on their SERPs.
Whatever content is on any website or whatever things you see on a page. We have divided it into different tags, like the title tag of a website or a web page. Then when you type anything on Google or surf, you get a lot of results.
In Google’s search results, this is where it can be displayed Meta Title:

Meta Description
The description of the web pages is also called Meta description so that is also a kind of tag.
The HTML tag “Meta description” can be customized for a page or post on your website. You have 160–170 characters to describe the subject of your page. If you’re lucky, Google might show it beneath the page title in the search results. It lets you convince search engine users that your page has the required information.
In Google’s search results, this is where it can be displayed Meta Description:

2. URL Optimization
It’s a procedure or method wherein we improve the website/blog page’s URL structure to facilitate easier user and search engine crawler accessibility. One of the most important phases in the process of optimizing a web page for search engines is URL optimization, which enables search engine crawlers to comprehend the content of the page.
Each page has a separate URL. The URL is our domain name first, and then you see our next URL is a slug. So it is very important to optimize it. See, whatever keywords we have selected with the help of all those keywords. We will optimize everything that I am telling you in this article. URL optimization is very important.
You’re internal linking and external linking should be correct for On-Page SEO and the biggest thing is that you should not have any broken links

3. What are internal links?
An internal link is any connection on your website that directs visitors to another page. Users and search engines alike use links to find content on your website. Users navigate your website and find the content they’re looking for via links. Another method search engines use to traverse your website is through links. They won’t view a page if no links are directing them to it.
Internal links come in various forms. You can include links inside your content in addition to links on your menu, homepage, post feed, and so on. Contextual links are what we name those. Contextual links direct visitors to relevant and engaging content. Additionally, they enable search engines to assess the relevancy and value of the information on your website. A noteworthy page will appear more important to search engines the more links it obtains. Good internal links are therefore essential to your SEO.
Read More: What is Google Discover and How to Get Your Content in Google Discover?
4. What is External Linking?
External Backlinks, or Outbound URLs, are connections pointing to websites from a different domain from the one they originate from. This is an external link, for instance, if your website is about travel and you obtain a destination page from a blogger about travel.
They are not data types in the conventional sense; rather, they are simply hyperlinks that lead from one website to another. Instead, they are a component of HTML (Hyper Text Markup Language), which is the language used to produce and organize web content.
The “a” (anchor) element and the “href” attribute in HTML are commonly used to construct external hyperlinks. The “href” attribute contains the web address or URL (Uniform Resource Locator) of the target website.
Here’s an example of an external link in HTML:

5. What is Anchor text?
In a hyperlink, anchor text is the text that can be clicked. According to SEO best practices, anchor text should not be generic; rather, it should be pertinent to the page you are linking to. Although the color and underlining of anchor text can be altered using HTML code, the most popular version is blue and underlined. One of the many indications search engines use to identify a web page’s topic is the keywords contained in the anchor text.
All links that are included ought to be appropriately tagged with keywords. That is, make sure your links have appropriate anchor text associated with them. Thus, whenever we discuss external and internal linking, we shall optimize the anchor text. Therefore, you must include anchor text in this checklist. Though hardly many people discuss these topics, when we put little things together, we can make progress.
So for example, if you had a page on the basics of On-Page SEO,
Bad anchor text example: Read More!
Good anchor text examples: Read more to learn about On-Page SEO Factors; On-Page SEO basics, and what On-Page SEO is; learn On-Page SEO.

6. Content optimization.
In On-Page SEO, Content optimization is the procedure of making sure content is well written in a way that it can reach the largest possible target audience. The method of optimizing content should include making sure associated keywords are present, adding Meta and title tags, and relevant links.
I always say that your content should be creative, it should be written properly, and the most important thing that you have to focus on keyword density. It is not like you have written content of 1000 words and in that, your keyword is coming 100 times. It is repeating again And again No, this is a spam technique and you don’t want to use it. So how will we check it, how will we do it right for we need to have to take care of plagiarism in content optimization? Plagiarism means whenever you copy someone else’s content or you copy someone’s duplicate content and put it on your website we call it plagiarism.
It is very important to avoid plagiarism how to do this, how to remove this what all things to take care of, and one more thing I will tell you which we call article spinning is the black head technique.
7. Image Optimization
Image optimization is the process of producing and distributing excellent photographs with the least possible file size while maintaining the proper format, size, and resolution for the device displaying them in On-Page SEO.
What is Image Optimization, and how to apply it? images should have a proper alt name you have to take care of this along with the alt name every image should have the proper title because when you go to any website or any web page there is no image, take your cursor on it. whenever you take the cursor there will be a window pop upon which what is that image, what is that image will be written, so we call titles The title should be proper for your website, and how to do that what all the things you have to take care off or that every single thing.
8. What is keyword cannibalization?
When multiple pages on a website target the same/similar keywords and compete against each other to hurt the site’s organic performance it is called keyword cannibalization.
So what will be keyword cannibalization suppose your website has 100 pages so in 100 pages 2 or 3 pages are ranking on one particular keyword. So in such a situation what will happen is those. 3 pages are competing with each other to rank on top. So we have to avoid this thing whenever. We talk about on-page SEO that our web pages should not be like more than one web page ranking on one particular keyword. Because this keyword will go in the category of cannibalism and this is not good for our websites.
For example, if your website has 100 pages and two or three of those sites rank highly for a single term? Thus, in such cases, they are what will occur. There is a competition between three pages to be ranked first. Thus, we must always avoid doing this. When we discuss on-page SEO, we mean that our pages shouldn’t rank more than once for a given term. Because this keyword will go under the cannibalism category, which is bad for our websites.
9. User Experience and Mobile-Friendliness
User experience (UX) and mobile-friendliness have become pivotal factors in the ever-evolving landscape of online visibility. As search engines increasingly prioritize these aspects, understanding their nuances becomes imperative for anyone serious about a successful digital presence.
- A. Responsive Design
In the not-so-distant past, websites were predominantly accessed through desktop computers. However, the paradigm has shifted dramatically, with a significant portion of users now relying on mobile devices. This necessitates a responsive design that adapts seamlessly to various screen sizes.
The absence of a responsive design can lead to a frustrating experience for mobile users, resulting in higher bounce rates and lower search rankings. Search engines recognize and reward websites that prioritize mobile responsiveness, making it a non-negotiable aspect of on-page SEO.
- B. Page Loading Speed
Time is of the essence in the online world. Slow-loading pages can turn away users and adversely affect search rankings. Optimizing page loading speed is not just a matter of user convenience; it’s a critical component of on-page SEO.
Techniques such as image optimization, browser caching, and minimizing server response time contribute to faster loading speeds. Websites that load swiftly provide a positive user experience, and search engines acknowledge this by favoring them in results pages.
- C. Mobile Optimization
Beyond responsive design, specific mobile optimization practices enhance the overall mobile user experience. Elements like touch-friendly buttons, easy navigation, and concise content presentation contribute to a seamless mobile journey.
Mobile optimization is not a one-time task; it requires ongoing attention to keep pace with evolving technologies and user behaviors. Prioritizing a mobile-friendly approach ensures that your website caters to the diverse preferences of today’s audience.
In essence, user experience and mobile-friendliness are not just checkboxes to tick off in a list of on-page SEO elements; they are the very fabric that weaves together a positive online presence. By investing in these aspects, you not only align with search engine algorithms but also resonate with the users who fuel your digital success.
10. Header Tags (H1, H2, H3, H4, H5, H6)
Header tags, denoted as H1, H2, H3, and H4 in HTML, play a crucial role in structuring and organizing content on a webpage. These tags not only enhance the visual hierarchy of your content but also carry significant weight in the eyes of search engines.
- H1 – The Primary Heading
The H1 tag serves as the primary heading of a page, typically indicating the main topic or focus. It’s essential to have a single H1 tag per page to communicate the overarching theme to both users and search engines.
For optimal on-page SEO, ensure that your H1 tag aligns with the page’s content and includes relevant keywords.
- H2 – Subheadings
H2 tags are employed for subheadings, acting as a way to break down the content into digestible sections. Like H1 tags, H2 tags contribute to the overall structure and clarity of your page. Each H2 tag introduces a new subsection, guiding readers through your content.
- H3 to H6 – Further Subdivisions
H3 and H6 tags, though less commonly used, serve as additional levels of subdivision within content. They are especially beneficial for longer articles or pages with intricate information. Like H2 tags, these should be employed carefully to maintain a clear and logical structure. While search engines consider H3 and H4 tags when indexing content, their primary role is to enhance readability and comprehension for users. When appropriately utilized, these tags contribute to a well-organized and user-friendly page layout.
